- A+
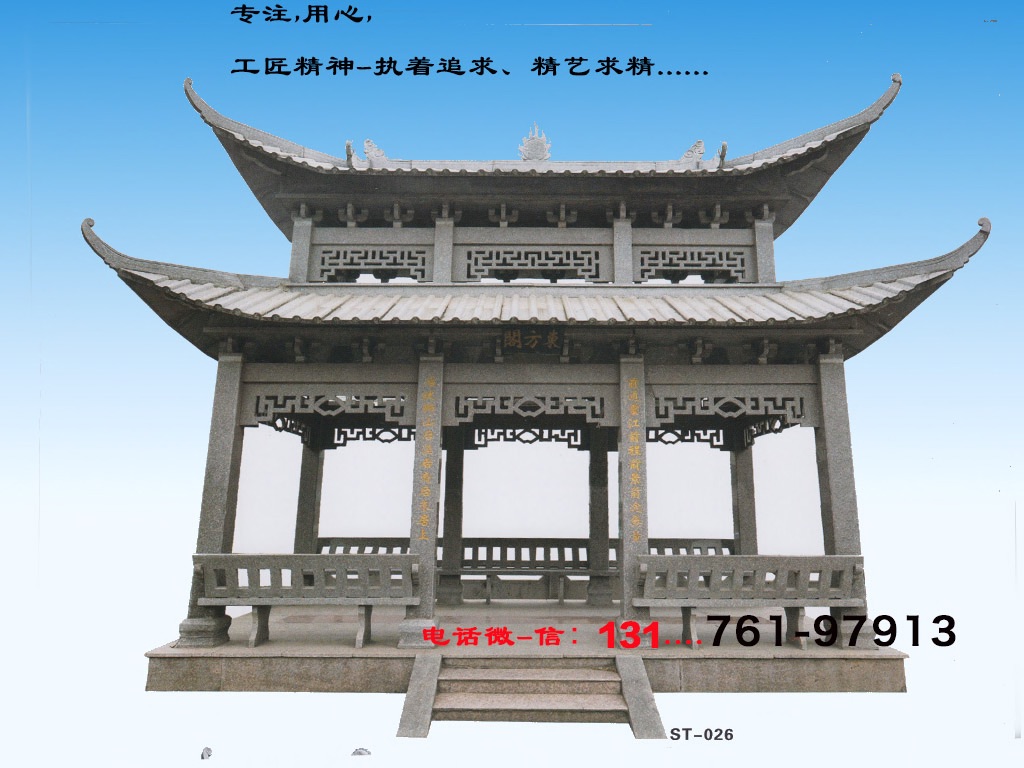
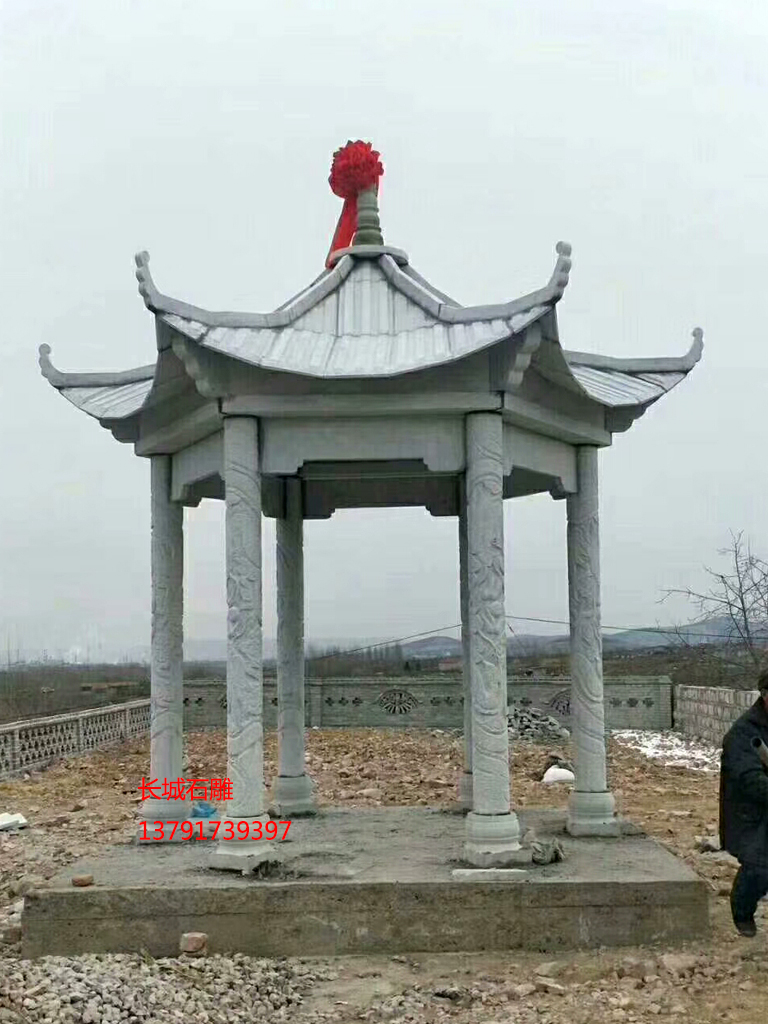
網(wǎng)站關(guān)鍵詞:石牌樓、石牌坊、石牌樓廠家、石牌樓多少錢、石牌樓圖片大全。我們長城石雕的是敬業(yè)的石牌樓廠家、主要設計制作農(nóng)村石牌樓、石牌坊效果圖、村門石牌坊價格、圖片大全、結(jié)構(gòu)、歷代著名石牌樓雕刻樣式。
長城(簡稱滬基)成立于2015年,致力于成為中國領(lǐng)先的模塊化建筑綜合服務商。 公司主營業(yè)務為集裝箱建筑、(輕)鋼結(jié)構(gòu)模塊化建筑、木結(jié)構(gòu)建筑等,設計賦能產(chǎn)品,建造裝配式、高周轉(zhuǎn)、可重復使用的裝配式建筑,為客戶提供規(guī)劃、設計、制造、建造一棟-一站式品牌服務和整體解決方案。
文末免費獲取,無需任務
信息介紹
濱水空間作為城市的重要組成部分,為居民提供舒適的親水環(huán)境。 我們還可以將雨水花園、海綿城市等高水平生態(tài)理論融入到項目制作中。
在選擇主題、完成項目和作品集時,海岸景觀仍然是一個流行的選擇。 雖然用水畫很容易就能變得非常優(yōu)雅。
在濱海景觀設計中,后期效果圖和剖面圖的設計非常重要。 尤其是剖面圖,如果做得好的話石亭,絕對會成為整套圖的亮點。 細分后又分為剖面圖、透視剖面圖、局部剖面透視圖。
部分預覽
↑像這樣的橫截面透視圖結(jié)合一些棲息地分析
↑景觀行業(yè)的大佬特別喜歡用長斷面。
我相信您已經(jīng)看過很多漂亮的橫截面透視圖,因此我們不會在這里包含更多內(nèi)容。 大多數(shù)水景透視圖對造型要求不高,所以很容易做。 明天,我發(fā)現(xiàn)了兩篇不同風格的教程。
第一個是中間版本,上手速度更快:

|1模型加工|
事實上,由于時間(lan)和時間(duo)緊張,小編經(jīng)常在不建模的情況下用頭部進行解剖,但這個過程會特別痛苦。 所以我給你的建議是建立一個好的模型。 剖面透視主要體現(xiàn)在高低差上,手繪時會出現(xiàn)很多偏差。
首先,我們將構(gòu)建大致地形。
循序漸進,逐步搭建臺階和陽坡。
這張圖中的亭子()比較復雜,所以我把它拿出來單獨建模。
|2工藝線圖|
在Su的樣式菜單中,我們將顯示模式更改為如下空白。
找到角度后,在導入中選擇導入2D圖形,并將文件格式保存為PDF。 原圖采用平行投影透視法。 由于小編個人喜歡透視,所以與原圖有所不同。

然后我們將導入的PDF文件拖入AI中處理腰圍形狀。 有些朋友喜歡使用PS的鋼筆工具來完成這一步。 推薦使用Ai,比較方便。 據(jù)悉,如果模型的各個部分尚未創(chuàng)建,Ai 的微調(diào)速度會更快。 (我很高興我忘了建柵欄……)
PSSU導入的PDF的端點是相連的,所以需要在AI中將端點和角點改為正方形,否則會有螺紋。
|3PS處理|
第三步,輸入你最喜歡、最擔心的PS。
首先是填充色塊,這些色塊與原始圖像非常接近。 繪畫時一定要注意視口,不要將色塊填充到線描視口中。 提示:您可以先鎖定畫線視口。
然后貼上草坪和水波材料。 在視口樣式中選擇“亮度”,使材質(zhì)更接近確定色塊的顏色。
最后一步是添加樹和角色材質(zhì)! 細節(jié)方面,線稿的顏色還可以進一步處理和調(diào)整。
當當當! 一個小的剖面透視圖就完成了!

|高級版|
學習了基本操作之后手繪亭子透視圖,我們就可以進行進一步的學習了。
一般來說涼亭雕刻,這些海濱剖面圖和透視圖并未單獨示出。 由于這個設計無法解釋清楚,所以沒有多大意義。 一般分為6、8、9、12組,這樣可以更好地說明設計情況。
接下來是一套偽渲染風格的進階教程~期待!
第1部分
模型設計
此圖分為兩部分,首先是正面平面圖,然后是下面的剖視圖。 在CAD中繪制平面圖后,將其拉入SU中進行建模。
實現(xiàn)這張圖的效果有兩種方式,一種是AI處理+渲染+重PS,一種是AI處理+輕PS。 小編想省去渲染步驟(不能帶筆記本電腦、老是卡住的朋友應該這么做吧),所以我選擇了第二種方式。
第2部分
使用平面圖
里面的平面圖是線描+CAD紋理填充風格。 我們先導入CAD平面圖,然后用AI打開,像第一張圖一樣統(tǒng)一調(diào)整腰線的粗細。

然后我們選擇所有的線條藝術(shù)并打開對象-顏色-創(chuàng)建。 這樣,我們就構(gòu)建了一個可以快速填充閉合路徑的實時鉤組。
有的朋友可能會發(fā)現(xiàn)AI中默認的紋理并不是圖中顯示的顏色和密度。 在這些情況下,我們需要編輯模式來修改默認樣式。
填充完顏色和紋理后,我們的平面就加工成功了。
第三部分
模型加工
接下來我們制作下半部分的剖面圖。 與上一步相同,處理線稿-建立勾線組-實時勾線。 填充完所有背景顏色后,也刪除腰線顏色。
已取得初步療效。 由于我們不使用渲染,因此我們需要自動向表面添加陰影。 步驟是使用Su的陰影工具添加陰影手繪亭子透視圖,然后使用消隱模式導入。

然后我們把它拖到PS中添加陰影,然后自動修正不合適的部分。
直接粘貼陰影后,發(fā)現(xiàn)海面不夠清晰,沒有像原圖中樹脂切割的那種透明度,特別是左邊兩三張圖兩邊的暗紅色部分。 我們觀察原圖后發(fā)現(xiàn),它首先在海面邊緣留下了海面原本的顏色,然后用較深的灰白色來處理邊緣,使得整個湖面特別清晰。
海面看上去是一個很簡單的色塊,但實際上是用了多種顏色來處理的,尤其是海面的邊緣處理得非常仔細。
模仿這些感覺,將顏色層次多樣化后,你是否發(fā)現(xiàn)海面看上去變化多了?
第四部分
添加材料
接下來,我們尋找合適的草皮和木質(zhì)紋理材料。 就像中間版本一樣,我們在PS中使用疊加或疊加模式將材質(zhì)疊加到模型上。
小提示:按住crtl鍵拖動四個角可以自由變換材質(zhì)的形狀和方向。
之后我們添加了樹木和可移動的人物,繪圖就基本完成了。
粘貼平面圖并添加具體圖標,這個偽渲染的甜美風格剖面透視圖就完成了!
由于圖片太多,這里就不一一展示了。
- 我的微信
- 這是我的微信掃一掃
-

- 我的微信
- 我的微信掃一掃
-





